Authentizität
statt einfach
Gleichschritt.
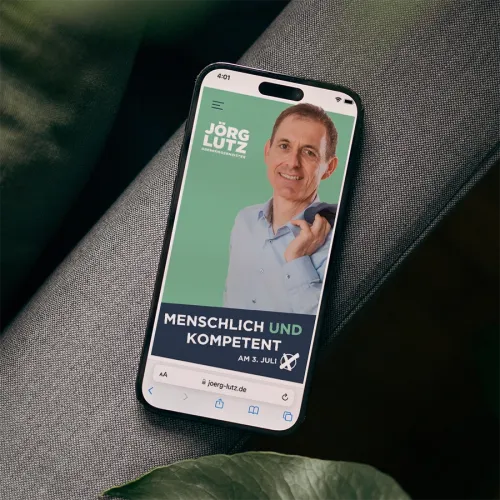
Webdesign
Wir sind Fullstack. Wir sind dein Partner für moderne Onlineanwendungen.
Mit bewährte Industriestandards wie Laravel, Vanilla JS, React oder auch
Astro JS entwickeln wir performante und maßgeschneiderte Weblösungen.
Barrierefreiheit und hohe Usability sind dabei für uns selbstverständlich.
Design, Entwicklung
und Support.
Wir begleiten Ihr Projekt von Grund auf: Vom Prototyping und der Content-Planung über die Erstellung von Grafiken bis zur Bildbearbeitung. Mit unserem Fokus auf Content-Driven-Anwendungen entwickeln wir eine saubere, modulare Architektur und setzen moderne Technologien ein, um Ihre Anwendung skalierbar und flexibel zu gestalten. Auch komplexe Anforderungen lassen sich so nahtlos integrieren.
Auch das Hosting richten wir ein oder stellen eine Lösung direkt bei uns bereit. Durch regelmäßige Wartung und verlässlichen Support bleibt Ihre Anwendung langfristig sicher und performant. Wir kümmern uns um die technische Infrastruktur, damit Sie sich voll und ganz auf Ihre Inhalte konzentrieren können.
Prototyping
Wir entwickeln erste Ideen und planen Details direkt im Figma-Prototypen. So können wir Funktionen, Layouts und Nutzererfahrungen frühzeitig mit Ihnen abstimmen und optimieren.
Onlineshops / eCommerce
Wir erstellen maßgeschneiderte Onlineshops und sind auf WooCommerce spezialisiert. So entsteht ein Einkaufserlebnis, das perfekt auf Ihre Kunden und Produkte abgestimmt ist.
Web Apps & Progressive Web Apps (PWA)
Wir entwickeln moderne Web Apps und PWAs sowie spezialisierte Anwendungen mit Electron JS. Damit bieten wir flexible, plattformübergreifende Lösungen, die Ihre Geschäftsanforderungen ideal unterstützen.
Relaunch / Redesign
Wir analysieren bestehende Websites und entwickeln ein modernes Design, das Funktionalität und Nutzererlebnis optimiert. So bringen wir Ihre Website auf den neuesten Stand – visuell und technisch.
UX/UI-Optimierung
Wir verbessern Benutzerführung und Design gezielt, um eine intuitive und ansprechende Nutzererfahrung zu schaffen. Dabei setzen wir auf klare Strukturen und optimierte Interaktionen für maximale Benutzerfreundlichkeit.
Technisches SEO & Performance
Wir verbessern die technische Struktur Ihrer Website, damit sie für Suchmaschinen und Nutzer optimal funktioniert. Mit sauberem Code, schnellen Ladezeiten und strukturierter Datenaufbereitung schaffen wir die Basis für bessere Sichtbarkeit und hohe Performance.
Barrierefreiheit
Wir sorgen dafür, dass Ihre Website für alle zugänglich ist – ob neu erstellt oder bestehend. Mit Fokus auf Kontraste, Lesbarkeit und Bedienbarkeit optimieren wir für eine inklusive Nutzererfahrung nach aktuellen Standards.
Hosting & Infrastruktur
Wir organisieren und richten eine skalierbare Infrastruktur ein, die optimal auf Ihre Anforderungen abgestimmt ist. So bleibt Ihre Website jederzeit performant und sicher – inklusive regelmäßiger Backups und fortlaufender Optimierung.
Pagespeed
Wir optimieren die Ladegeschwindigkeit Ihrer Website gezielt, um ein schnelles und reibungsloses Nutzererlebnis zu gewährleisten. Durch Performance-Analysen, Bildkomprimierung und Caching-Techniken erreichen wir maximale Effizienz.
Wir erstellen Websites mit Flat File CMS, bei denen Inhalte ohne Datenbank direkt aus flachen Dateien wie Markdown geladen werden.
So bleibt Ihre Website schlank und extrem schnell – perfekt für eine optimale Performance und kurze Ladezeiten, selbst bei hoher Zugriffszahl.
Interesse? Wir zeigen Ihnen wie das geht!

PHP Frameworks
Wir arbeiten bevorzugt mit Laravel für leistungsstarke, maßgeschneiderte Anwendungen
FilamentPHP für schnelle Admin-Oberflächen und Backends
Effiziente API- und Datenbank-Integrationen
Composer für zuverlässiges Abhängigkeitsmanagement
PHPUnit für automatisierte Tests und Qualitätssicherung
JavaScript-Frameworks
Wir setzen auf Vanilla JS für schlanke, direkte Implementierungen.
Alpine JS für interaktive und reaktive Komponenten
React für komplexe und dynamische Benutzeroberflächen
Unterstützung für ES6+ Features für moderne JavaScript-Funktionalität
Axios für flexible und einfache HTTP-Anfragen
Build-Tools & Workflow
Wir nutzen unter anderen bevorzugt Vite.js für schnelle Builds und effiziente Entwicklungsprozesse.
Webpack zur Bündelung von Modulen und Optimierung der Ladezeiten
TailwindCSS für flexible, responsive Gestaltung ohne zusätzlichen CSS-Overhead
ESLint für konsistente Code-Qualität und Standards
Prettier für automatische Code-Formatierung und bessere Lesbarkeit
Kontakt
Gespräch vereinbaren
Projekt geplant? Zu viele Ideen im Kopf?
Melde dich doch bei uns, und wir sortieren sie gemeinsam.